La interfaz elegida se llama Chain Zoku, es la web de una experiencia multimedial, una historia interactiva inspirada por el interés en la moda, el anime y los videojuegos impulsada por NFTs del código Ethereum Blockchain (una plataforma de código abierto, que sirve para ejecutar contratos inteligentes que utilizan la tecnología de las criptomonedas)
Destinada a los usuarios con un interés específico en videojuegos y el universo de los NFTS, Chainzoku.io tiene la función de adentrar a los nuevos consumidores como también de brindar recursos de compra, actualización e información para los usuarios recurrentes. El diálogo que la misma establece con estos usuarios es cercano y explica de forma sencilla los pasos a seguir para introducirse en el universo.
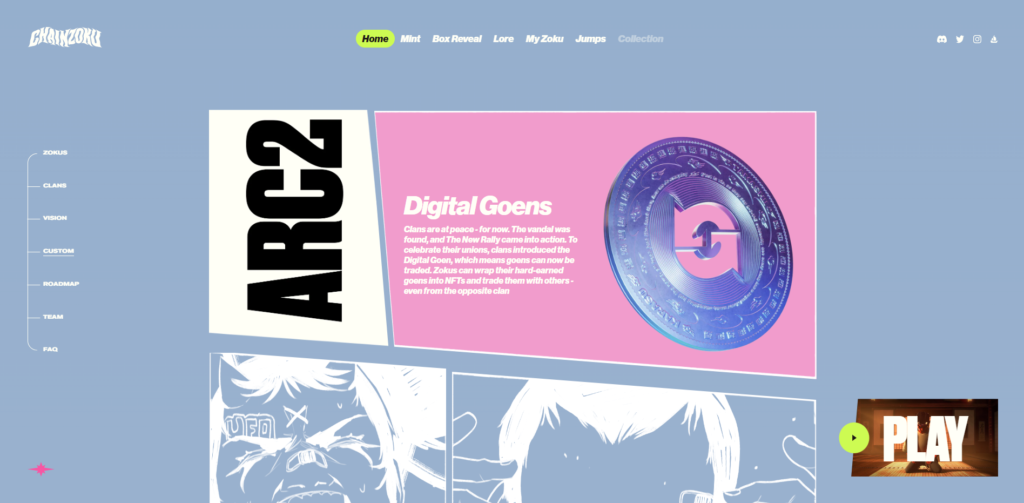
Chain Zoku se puede navegar de forma vertical en la cual se agrega progresivamente nueva información a medida que el usuario scrollea hacia abajo, la cual comprende una división general de dos menús, el de la izquierda contiene datos relevantes para nuevos usuarios, mientras que el menú superior y central contiene información para jugadores recurrentes con una nomenclatura específica del universo del juego.
La página comprende una densidad media de información con variedad de recursos que ocupan gran parte de la pantalla, el contenido en un primer momento puede ser difícil de interpretar visualmente ya que se encuentra cargado de recursos gráficos que pueden distraer al usuario, aún así presenta diferentes jerarquías que marcan el ritmo de lectura generando una mejor comprensión a medida que se avanza.
La interacción con el contenido se limita a la acción de sostener el cursor sin clickear por ciertas imágenes generando nuevos movimientos y al uso de botones para desplegar nueva información.
Los elementos textuales tienen una gran importancia tanto en la usabilidad de la interfaz como en el diseño. Estos acompañan visualmente al usuario para acceder al contenido, refuerzan situaciones como presentaciones de personajes y objetivos del juego. Los textos tienen un formato de título o de párrafo corto y estan realizados con la misma fuente sans serif, bold de trazo uniforme en negro o blanco, se utiliza también el recurso de resaltado para destacar la totalidad o ciertas secciones de los textos. Los títulos se encuentran en mayúsculas con cuerpos grandes y para ciertos subtítulos mayúsculas en cuerpos un poco más pequeños, mientras que para los párrafos utilizan tamaños más pequeños y en su mayoría en minúscula.
Existe una jerarquización mediante el uso de variables tipográficas cuyo objetivo es generar diferentes niveles de lectura. Por otro lado se hace una distinción entre el menú y los botones por el uso de otras fuentes.Por otra parte la decisión de la variable tipográfica junto al bajo nivel de interletrado en los párrafos acompaña la estética de la web pero genera cierta dificultad al usuario al momento del primer acercamiento del texto, la interlínea utilizada ayuda a favorecer una mejor lectura de esas fuentes.
En cuanto a la tipografía y color utilizado, en los menús, estos se modifican según el fondo de la interfaz buscando el contraste adecuado para su mejor lectura pero en ciertos momentos no se ve logrado ya que se pierde entre la superposición de imágenes y colores del fondo. La tipografía contribuye al éxito del propósito de la interfaz ya que genera pregnancia y logra una unidad con el sistema gráfico.
En cuanto a la accesibilidad en el celular, la interfaz es responsive lo que logra una mejor lectura ya que hay una menor cantidad de recursos gráficos y la tipografía se adapta a los diferente tamaños u orientaciones aunque notamos que la interfaz no esta preparada para adaptarse al modificar la rotación del celular a horizontal
La interfaz cuenta con distintos recursos hipertextuales, entre ellos opciones para ingresar al instagram, twitter y discord del videojuego. También se encuentran hipervínculos hacia billeteras virtuales y hacia pagina ecommerce