
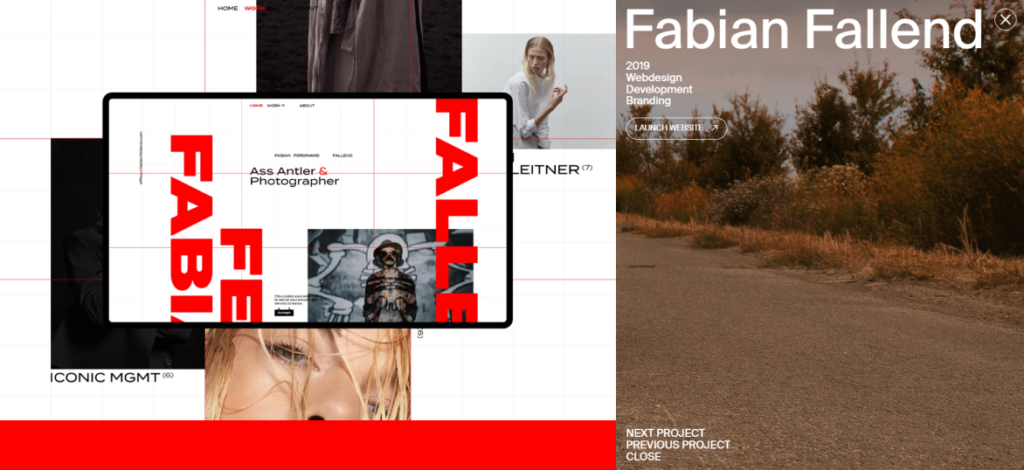
Daniel Spatzek es un diseñador gráfico austríaco especializado en diseño y desarrollo web. Diseñó esta landing portfolio como una declaración personal y su abordaje fue principalmente artístico. La ruptura de los conceptos tradicionales y normativos del diseño es el concepto rector del proyecto.
Una de las características a simple vista es las relaciones que genera entre el uso de la tipografía y la imagen. Crea situaciones en las que estas se funden y complementan. En la portada de la landing, elije una imágen de fondo con muchas micro situaciones que hacen que la tipografía no sea visible fácilmente, pero al mismo tiempo ubica estratégicamente aquellos datos que el quiere que se lean, como lo es su nombre y su especialidad. La elección tipográfica que realiza es estratégica para no competir con el resto de los elementos que se ven en pantalla, así la Suisse Int’l, una sans serif grotesca es una elección segura y clásica que le permite brindar información clara, pero sin quitarle protagonismo a la imagen. Asi es como crea una situación irónica de tipografía como imagen con un texto con los “mandamientos” del diseño, que luego el no cumple.
Daniel propone una landing en la que cada sección tiene sus características y reglas propias, pero que todas juntas crean una pieza coherente (dentro de la disrupción que el plantea), y fluida.
En la segunda pantalla la tipografía es la protagonista, ya que muestra los proyectos más importantes en los que trabajó. Para generar interacción propone un hoover que cambia la fuente sans Suisse Int’l por la Sang Bleu OG Serif, ambas mantienen una estructura de base muy similar, que permite la adaptabilidad web sin que cambien los tamaños. Al clickear en cada proyecto se desliza una media pestaña que muestra un preview de cada proyecto.



En la sección “My process”, el diseñador brinda información sobre los diferentes estadios que atraviesa al abordar un proyecto. Spatzek introduce nuevamente reglas distintas que en las secciones anteriores: otro uso de la grilla, diferente color de fondo y textura, navegación horizontal. En cuanto a lo tipográfico, también propone nuevas situaciones: junto al titular aparece un bloque de texto justificado con grandes ríos, en los párrafos de texto de cada etapa del proceso se utiliza sangría, ambas decisiones sin justificación funcional. Otra característica peculiar de esta sección es que la alineación de cada etapa está dada por la última línea de cada párrafo, y no por el titular, que tiene mayor peso, lo cual sería una decisión más predecible.

La tipografía como imagen vuelve a aparecen como protagonista sobre un fondo negro y en mayúscula de manera ciertamente brutalista, rompiendo todo el ruido y eclecticismo que propone el resto de la web. Esta frase conocida, convive con una banana flotante de manera aleatoria la cual no tiene razón de ser, más que la de agregar un elemento 3D en tendencia a la landing.

Consideramos que la principal característica de la interfaz es la variedad de recursos utilizados, tanto tipográficos como de imagen, lo que le otorga una identidad sumamente ecléctica. Cada sección de la web parece constituir un universo con reglas diferentes del anterior: mientras que en una sección el bloque de texto está en minúscula y marginado a la derecha, en otra puede estar en mayúscula y justificado, sin una decisión funcional que lo sustente. Rompe las convenciones, demostrando que el antidiseño puede ser y es posible.