AQuest es una productora y agencia de publicidad italiana enfocada en realización audiovisual. Fue nominada a diversos premios en la industria y destacada por W. como mejor diseño de sitio web, ganando el Awwwards en el año 2014.
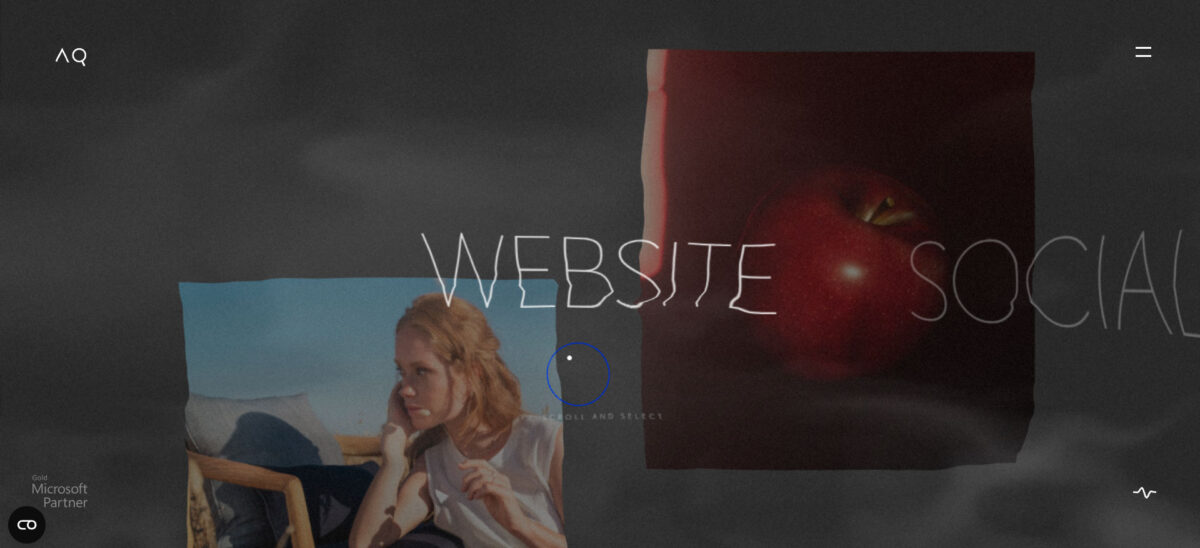
La web está focalizada principalmente a la captación de nuevos clientes mediante la exhibición de sus trabajos y evidenciando sus alianzas con marcas de renombre mundial. Su interfaz es interactiva utilizando imágenes disruptivas y combinándolas con el uso creativo de íconos, animaciones y sonidos, demostrando su amplia experiencia en estos campos y vinculándola al branding de la empresa ya que pretenden asociar su marca a la fluidez del agua tanto por su nombre, paleta cromática y el uso de efectos en el diseño de su sitio.

La tipografía cumple un rol destacado en esta puesta, utilizándose de diversas formas al combinar variables y jerarquías pasando de brutalizar los tamaños de cada titular en la sección de la pantalla principal, por ejemplo, hasta emplearla como formato de tipografía como imagen. Con estos recursos pretende cortar la gran magnitud de texto que existe entre secciones para dar dinamismo a la navegación y de esta forma que el lector no se canse al leer un gran volumen de información. Otro ejemplo de cómo la tipografía funciona marcando un orden en las secciones es el que se da en las subcategorías, donde podemos ver como son organizadas teniendo en cuenta dos tipos de interlinea siendo una para cada tipo de párrafo según la información sea la principal o la secundaria. Al entrar en una de estas subcategorías que más texto alberga, la cual es about, vemos una correlación entre la interlinea de títulos y los párrafos, en ellos vemos que es mayor que la interletra e interpalabra, por lo que esto ayuda a que sea más fácil para el usuario poder leer la información en textos corridos.

Teniendo en cuenta el año de realización de este sitio web y tomando el contexto actual podemos observar como las tendencias de alguna forma son cíclicas y como en este caso un diseño de hace 9 años sigue teniendo elementos que concuerdan con las tendencias actuales como, por ejemplo, varias marcas de renombre han optado por cambiar sus logotipos y emplear tipografías sans serif en su lugar, al igual que en el caso de este sitio fueron implementadas las tipografías Freight Sans Pro y Nobel.

En donde más podemos percibir la diferencia entre el avance visual y tecnológico de la época actual en comparación al de realización de la página web es quizás en un efecto bastante utilizado, y que ya no lo es tanto, como el llamado intro o sonido que se ejecuta al entrar a la página y que a pesar de tener su propio ícono para desactivarlo nos resulta invasivo y nos quita la atención que debería enfocarse estrictamente en el contenido de la misma. Al igual que esta variable, gracias al avance tecnológico actual al ver el sitio en dispositivos móviles, podemos confirmar que fue pensado para una época en la que el formato que primaba era el de las pantallas de computadoras y en cambio los dispositivos móviles aun no estaban muy expandidos ya que su diseño si bien es responsive está organizado en forma de lista y con los mismos parametros que la web, esto deja en evidencia por ejemplo que al tener una variable light para texto corrido y cambiar las dimensiones de pantalla a unas más pequeñas cueste poder leer óptimamente estos párrafos, lo que nos lleva a concluir que si bien los manejos de la tipografía utilizados en este proyecto estaban adelantados a su época, y que ello de cierta forma ayudó a que fuera un sitio dinámico y novedoso, siempre va a estar ligado al contexto y las nuevas tecnologías que se vayan gestando y que siempre se necesitará una evaluación de los recursos que siguen funcionando y los que necesiten quizás pequeños o grandes ajustes para que el mensaje pueda ser percibido de la manera más clara y acorde posible.
Fuentes: