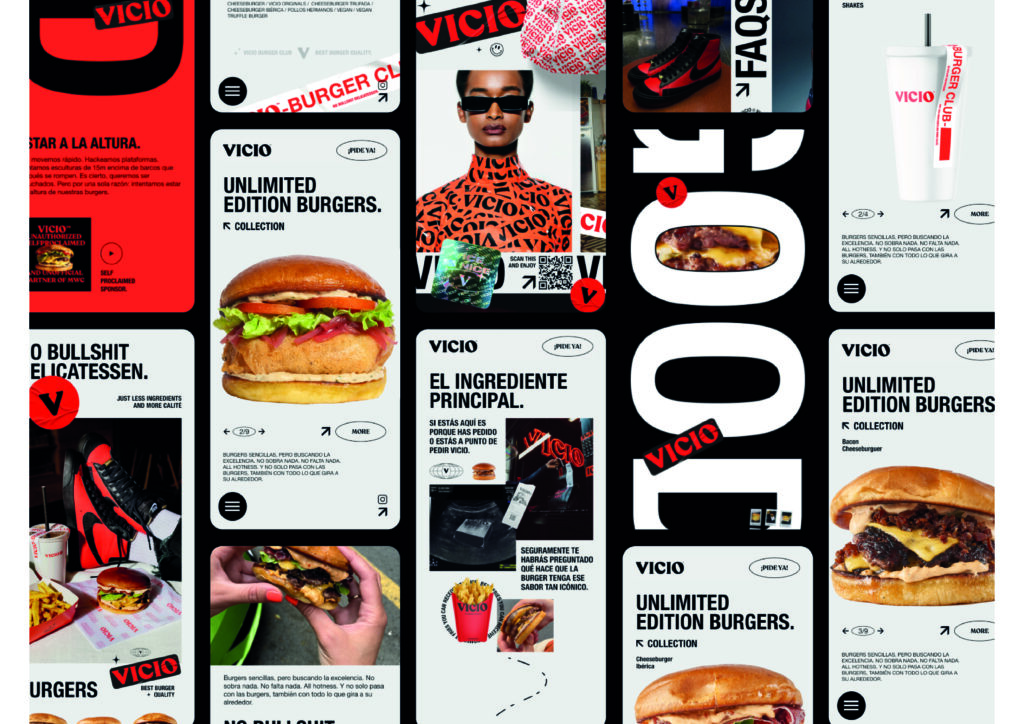
La interfaz elegida es un sitio web de una marca Española de comida a domicilio especializada en hamburguesas smash, vinculada a la música, la moda, la cultura callejera.
En su seductora comunicación prevalece un estilo informal, y a su vez esto se ve acompañado por su estética vanguardista y actual, variando entre sí los distintos tipos de tamaños y colores en sus tipografías que son utilizadas de esta forma para jerarquizar la información, esto se puede ver reflejado en el lema de la marca desde un tamaño imponente y llamativo, a pequeñas aclaraciones acompañadas de títulos y en conjunto al mismo tiempo integrando un contenido animado, generando aún más una estimulación en el público de mantener la atención y la sorpresa. La información (a nivel diseño) brindada en la interfaz es clara y concisa, permite al usuario explorar, mirar o leer el contenido desde diferentes puntos de vista.
Hemos notado que su recorrido y la estructura en formato Desktop no es el tradicional y el que uno espera: que sea de arriba hacia abajo. Sino que todo va sucediendo en la horizontalidad de izquierda a derecha. Al ingresar y comenzar a scrollear es que te vas dando cuenta de su recorrido, incluso porque ves las imágenes cortadas y uno tiende a querer seguir viéndolas (un recurso muy utilizado en las aplicaciones móviles). También el menú lo vemos en la parte inferior, en vez de ponerlo en su lugar convencional, o los tradicionales “Call to Action” siempre bien diferenciados, justamente para llevar al usuario a realizar esa acción esperada dentro de la interfaz, estos los encontramos “perdidos en el diseño”.
Vamos a diferenciar el recorrido, la estructura, y varias cuestiones en su funcionamiento en las versiones Desktop y Mobile, ya que ambas versiones tienen distintas funcionalidades. En la versión de Escritorio podemos notar que los botones convencionales están hechos en un tamaño pequeño y con la tipografía del logo (Recoleta) que al pasar el mouse por arriba se visualiza el efecto placeholder que intercambia los colores del botón, para dar una sugerencia o que el usuario ingrese en ese espacio; También hay otros como por ejemplo en la pantalla principal del Inicio dentro de un sticker con un tamaño considerable, pero no es lo que ves a primera vista al momento de ingresar para realizar una acción, ya que a pesar de su tamaño y al estar en un color negro condensado, tiene mucha animación y fotografía a su alrededor que compiten con este mismo desviando la atención y tal vez confundiendo al usuario a la hora de querer realizar una acción básica, como la de ingresar al menú y ver los productos, o bien realizar directamente un pedido.
Algunas particularidades mas para mencionar son: Imagen principal y al costado un paquete de texto “te damos lo tuyo @ganasdevicio” (funcionando como miscelánea). Ambos elementos clickeables y en cuanto funcionalidad de botón no hay una estética unificador y convencional que de a entender la acción que el usuario debe hacer.
También algo que notamos (al ver la interfaz en repetidas ocasiones) es que algunos elementos que son clickeables tienen al costado un ícono de una flecha que al pasar con el mouse se mueve y funciona justamente para hacer notar que una simple palabra no es que funciona como collage, sino que es un botón para dirigirse a otro lado de la web. Es un recurso poco utilizado, y cuesta encontrar el recorrido.
Siguiendo con el análisis pero en la versión Mobile, el scroll es vertical y en algunas ocasiones (para mostrar imágenes) se utiliza el scroll horizontal, también creemos que la estructura en formato mobile favorece la distribución de los elementos y su legibilidad. El menú sigue encontrándose en la parte inferior izquierda de la pantalla, lo que hace perder el famoso ícono hamburguesa allí abajo. El call to action aquí si es más visible, en la parte superior a la derecha lo mismo, el botón sticker de reservar también se ve mucho mejor e incluso el botón remarcado de “pedí ya” tiene un tamaño más acorde a la plataforma y es mucho más visible ya que no tiene tantos elementos a su alrededor que compitan con este mismo desviando la atención. El recurso de la palabra con el ícono de la flecha en esta versión también se lo puede ver, pero a diferencia de la versión escritorio, la flecha no hace ningún movimiento para dar indicación de nada.
El recurso de la flecha como elemento clickeable, lo planteamos como redundante, o que la palabra sola no funciona como elemento que lo llevará a realizar una acción.
La flecha como indicador de alguna acción que tiene que realizar el usuario, vuelve a verse en la versión mobile de la sección “Vicio Cities”, y en este caso se lo utiliza para que el usuario vea las otras localidades que aparecen en el carrusel haciendo un scroll horizontal. A nuestro parecer se podría implementar otro recurso, o implementar otra forma de componer esos mismos carruseles que contienen las localidades con otro tipo de indicador, tal vez jugando con la paleta cromática o misceláneas. Incluso en la misma sección hay ciudades que tienen solo una opción de localidad y se puede ver que el ícono de la flecha sigue estando, funcionando simplemente como un ítem, sin aportar ninguna funcionalidad ni tampoco como indicador, ya que en esos casos es innecesario.
En rasgos generales, los botones que te redirigen a un supuesto menú son solo pestañas que contienen la información de un pdf sin ninguna funcionalidad de comprar, solo para ver sus especificaciones. No podemos afirmar que esto esté bien, o esté mal, es una estrategia más de comunicación y marketing que Vicio desea emplear. La compra por fuera de su web y una asociación con apps de envíos reconocidas para darle rapidez y eficiencia a la entrega de sus pedidos.