Brother pertenece al campo de la publicidad digital, el diseño y la creatividad. Si bien no es un medio de comunicación, sí intenta lograr que los usuarios que accedan a sus cursos logren una mejor comunicación más eficaz en sus proyectos. No está dirigida a un rango etario determinado.

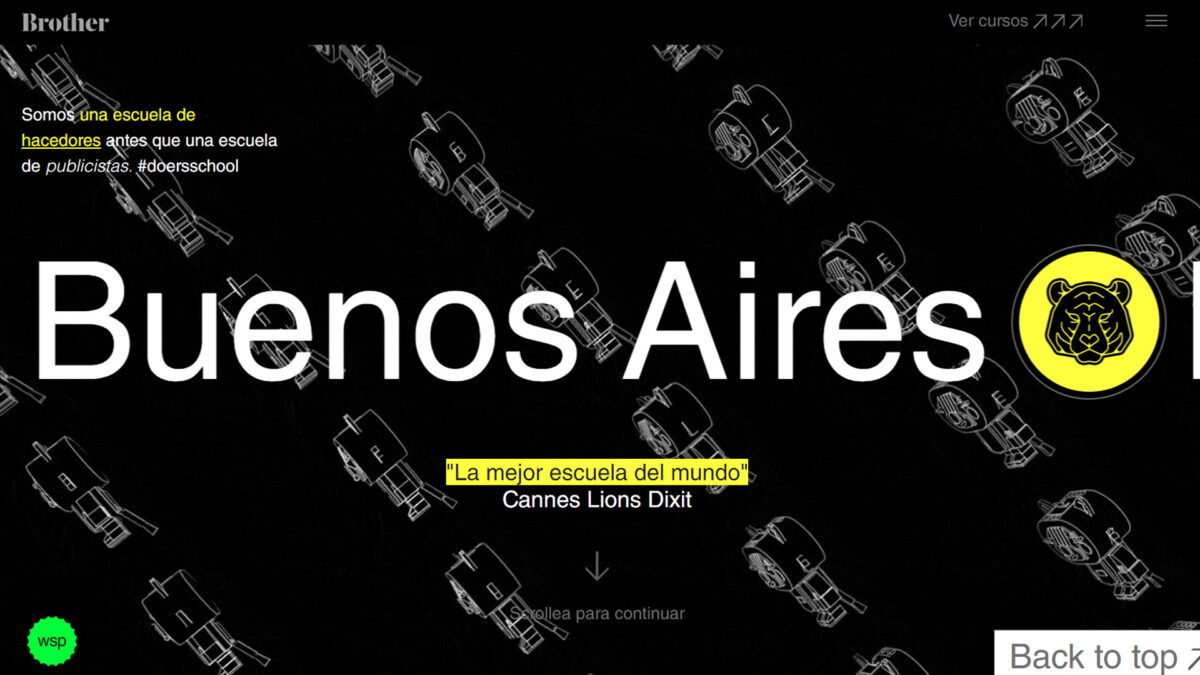
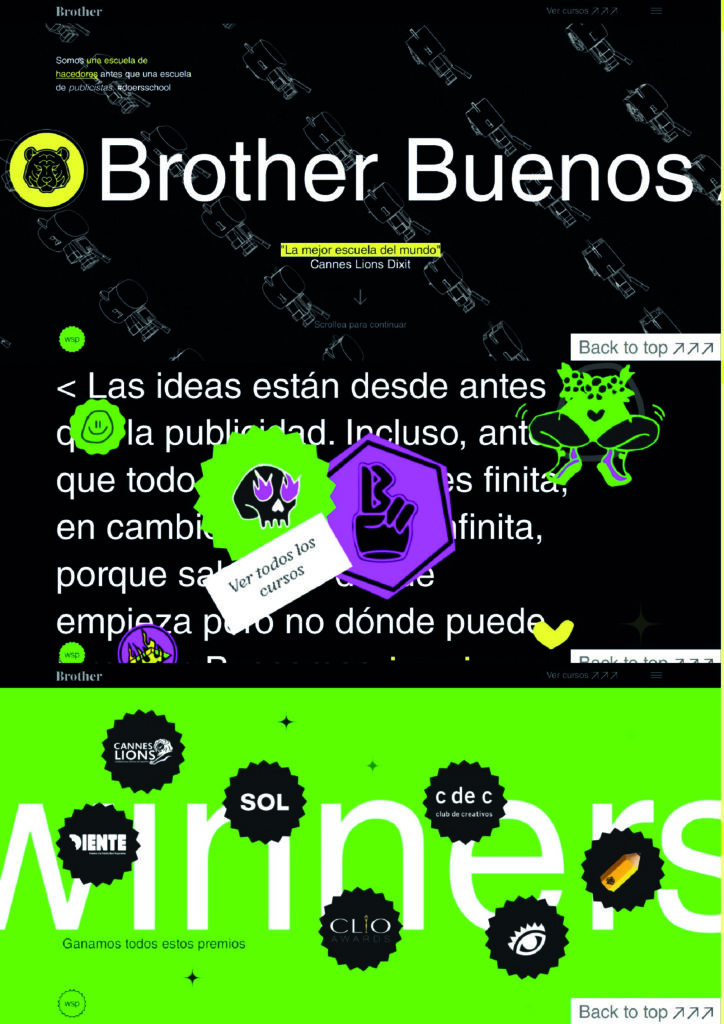
Tanto en la versión web como en la versión móvil, se puede ver que las tipografías utilizadas, si bien toman un rol bastante protagónico, quedan en un segundo plano. Cumplen un rol más bien de soporte. Los elementos gráficos y los movimientos son los protagonistas. Casi todos los cuerpos de texto están trabajados con Helvética. También utiliza una tipografía de píxeles (Argent Pixel CF). Las solapas que dirigen al usuario a los cursos se trabajan con una tipografía de letras mayúsculas sans serif. Utilizan mucho la jerarquización de texto. Por momentos pareciera que algunos bloques están fuera de lugar o que no siguen la grilla y, en otros tantos casos, los elementos gráficos se interponen en una experiencia de usuario fluida. En nuestra apreciación, la utilización del marginado hacia la derecha no facilita la lectura.

No utiliza muchas imágenes pero, al hacerlo, se presentan de manera muy naíf. Sin embargo creemos que la presentación es pertinente para con la estética elegida. Esta última está muy definida. Se utilizan elementos ilustrativos vectoriales, íconos y misceláneas. No se utilizan texturas. La paleta cromática utilizada, sumada a los elementos gráficos y el uso de las tipografías de píxeles, generan una estética moderna pero avocando a elementos del pasado. Creemos que es un estilo apropiado para el contenido y la audiencia a la cual se dirigen.
Al ingresar en el sitio es probable que, a priori, el usuario no logre identificar de qué va o de qué trata el contenido del mismo. Como previamente mencionamos, la excesiva utilización de elementos gráficos y tipografías dinámicas complejizan la lectura general y no hacen una experiencia amena. Si bien entendemos que la paleta cromática es acertada, se toman decisiones que por momentos parecieran erradas. El uso de la tipografía amarilla sobre fondo blanco es el mejor ejemplo.

Entendemos, también, que al tratarse de una plataforma de cursos online (donde los usuarios deben ingresar datos personales para pagar) las decisiones de diseño que se toman podrían generar cierto tipo de desconfianza o poca credibilidad. No así es el caso de otras plataformas como lo es Coderhouse que, inmediatamente, logran transmitir una imagen más seria y confiable.
En la versión móvil estas decisiones se acentúan aún más y la experiencia del usuario es aún menos placentera. Se aprecian, por momentos, interlineados que, a nuestro criterio, no están bien manejados.


Como mencionamos, se trata de decisiones. Es muy probable que todas ellas hayan sido tomadas a consciencia y con una búsqueda e identidad bien definidas. No obstante, quisimos plasmar en nuestro análisis nuestra propia experiencia como usuarios.