Campaña realizada junto a La Defensoría del Pueblo sobre la Ley de talles que permite concientizar a las personas sobre esta problemática.

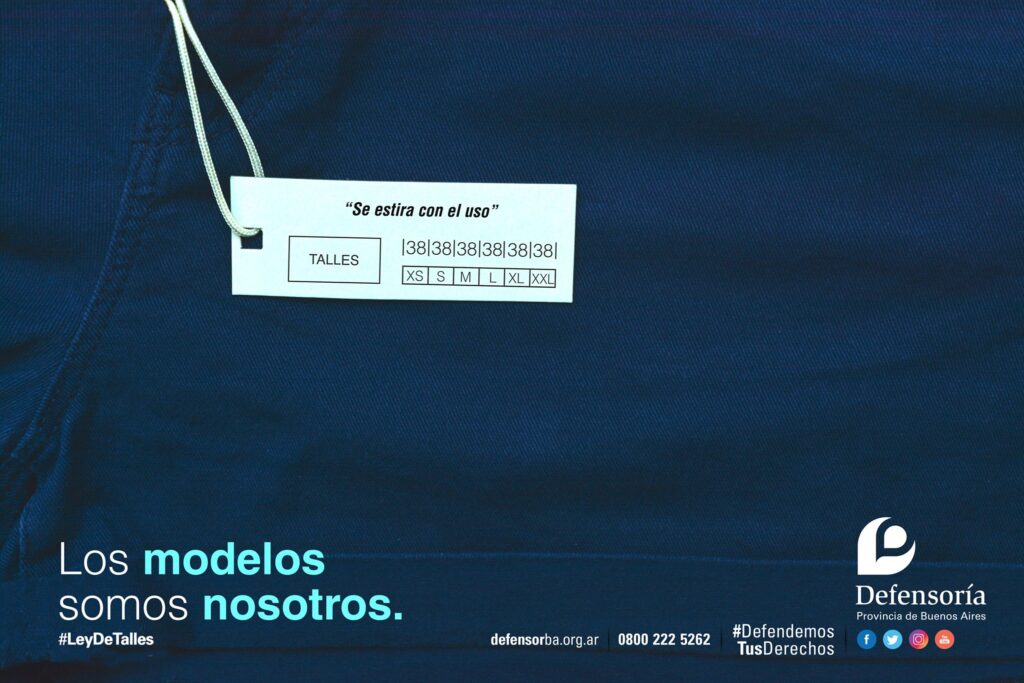
Tal como mencionamos en la ficha técnica, las piezas que elegimos para analizar forman parte de una campaña digital, producida por Matias Simonet y difundida por la Defensoría de Buenos Aires. La campaña está compuesta por cinco piezas y en todas la composición tipográfica funciona de la misma manera y está conformada por dos tipografías: Helvética y Univers. Por lo cual, nos gustaría hacer una crítica ya que creemos que no es necesario usar dos tipografías para resolver estas piezas, y que además, ambas presentan grandes similitudes, ya que las dos son sans serif grotescas, tipografías nobles, y que funcionan de una manera similar. Es decir, que si tuviéramos que hacerlo, aconsejaremos optar por una de las dos para esta campaña.
Vemos que en cuanto a la resolución gráfica, se logra transmitir el concepto, y el diseñador es sistemático en cuanto al uso de pocos recursos para resolver las distintas piezas. Es un sistema podríamos decir, bastante cerrado. Como bien dijimos, las imágenes son el fuerte de la pieza, y la tipografía está como acompañamiento para anclar el mensaje. Creemos que si la tipografía hubiera sido pensada desde un punto más posmoderno, es decir, teniendo en cuenta lo que se quería transmitir, se podrían haber generado piezas muy interesantes desde un enfoque tipográfico.

En cuanto a la lógica compositiva, las imágenes son el recurso principal y el resto de los recursos acompañan. Se hace énfasis en transmitir el concepto desde la imagen, por lo cual, la tipografía, a nuestro parecer, queda un poco descuidada, ya que para no perder el eje principal de la imagen, se ubican todos los elementos tipográficos en la parte inferior de la pieza. No vemos el uso de una grilla o estructura que jerarquice ni ordene los elementos, por lo que consideramos que el recorrido de la misma es un poco caótico, en el sentido de que no está claro por donde entrar a la pieza. Al carecer de esto, en consecuencia, falta generar tensión visual en la pieza y marcar un recorrido claro, ya que los recursos como el título y el logo compiten, y no hay jerarquías claras. Los márgenes tampoco están claros, ya que se toman distintos criterios para el lado izquierdo y derecho, y no se percibe como una decisión, sino como un error.
También podemos ver problemas de espacios, como por ejemplo, entre “Los modelos somos nosotros” y #LeyDeTalles, ya que la interlínea de la primera oración, se percibe mayor al espacio entre ambos elementos. Consideramos que esto puede ser porque carece de una estructura diseñada, y pareciera estar pensado como mini estructuras pero que en conjunto no conviven, como por ejemplo, el título con el resto de la información (que debería ser secundaria), se encuentran en constante competencia.

Para concluir, teniendo en cuenta la pieza proponemos una versión donde resolvemos los problemas que vemos, gráficos y tipográficos, de estructura, grilla, clima visual, entre otros. Un enfoque con un diseño tipográfico más controlado, sin cambiar la propuesta original tipográfica del diseñador, simplemente mejorandola a nuestro criterio, controlando la estructura y reduciendo el uso tipográfico a una sola tipografía, Helvética. Para ello, generamos tensiones ubicando la información principal en la parte superior, siguiendo una estructura con amplios márgenes, una interletra e interlínea controlada, y donde se percibe un recorrido de lectura. La entrada a la pieza es clara y concisa. Además, semantizamos la tipografía en la etiqueta, apretando la interlínea en la palabra “apretadito” para generar otro nivel de lectura a la pieza. Para concluir, ubicamos los datos más informativos en la parte inferior de la pieza, en un zócalo que permite identificar los elementos como parte de una misma categoría de información.


¡Esperamos que les guste! ¡Gracias por leer!
Florencia García Mendoza, Abril Calvis, 2020.
LINKS REFERENCIALES:
http://www.simonetmatias.com/project-leydetalles.html
http://myhnt.info/eva/nota.aspx?id=52007
https://buenosaires.endangeredbodies.org/la_ley_de_talles