Flat Design
El diseño flat está basado principalmente en la búsqueda del funcionamiento sobre la forma. Se enfoca en lo simple, los colores y tipografías que enfatizan una sencillez y funcionalidad.
En la clase surgió un comentario sobre el estilo flat a partir de una de las tipografías diseñadas para la web, así que me pareció interesante hacer una introducción al tema. Al principio, el diseño web se basaba en lo que ya conocíamos; la estructura, composición, jerarquía y demás aspectos simulaban el formato de la revista. Luego se incorporaron texturas y detalles para lograr parecidos al mundo material (por ejemplo, la textura de Pinterest que representa el corcho). Este nuevo estilo se caracteriza por intentar deshacerse de todos esos detalles y elementos visuales que están demás, llevando a un minimalismo, claridad y sencillez en la manera de comunicar. Recibe su nombre, «flat» (que significa plano), para hacer énfasis en la doble-dimensión sobre la cual trabaja. Resaltaré cinco características para describir el estilo:
1. Elimina la sensación de profunidad y todos los efectos visuales que intentan imitar el mundo material. Las sombras, los grisados, la gradiente, textura, brillo, etc.
2. Utiliza elementos sencillos. Varias veces se mantienen las figuras geométricas, la intención es que sea completamente intuitivo.
3. Importancia en la tipografía. Se puede utilizar una simple tipografía sans serif con muchas variables y tal vez una más novedosa para acompañar.
4. Énfasis en el color.
5. El minimalismo.
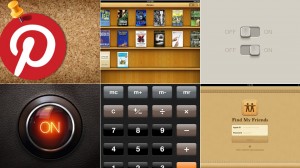
En las siguientes imágenes podrán notar la transición entre ambos estilos.
Skeumorfismo (consiste en utilizar interfaces visualmente muy similares a objetos reales).
Para concluir, los dejo con una página que contiene varios ejemplos de como se utiliza el estilo flat para que puedan descubrirlo por ustedes mismos!