El color y sus aplicaciones en tipografía
El color es una herramienta que puede jugarnos a favor o en contra, según las elecciones que se tomen. El tener en cuenta su comportamiento y conocer sus reglas, puede ayudarnos a tomar decisiones que nos ayuden a fortalecer la comprensión de lo que estamos queriendo comunicar.
Una de las principales cuestiones que me pregunte cuando me entere que ya me tocaba publicar en el blog, es que podría ser útil para el tp del espécimen que no sea repetitivo, y que pueda ser de ayuda a unos días de la entrega. El manejo de color fue un tema que no vi en publicaciones anteriores y me pareció que podría ser interesante para compartir. Elegí no entrar en cuestiones sobre el color tipográfico, sino en la teoría del color propiamente dicha.
El color es realmente una herramienta necesaria a saber manejar, pero para aplicarlo de manera que se pueda lograr el resultado que se requiere es necesario conocer sus reglas y tener en cuenta cómo se comportan. Tomando los conceptos de la mencionada “teoría del color”, hay algunas cosas que pueden ser muy importantes a la hora de componer, como la elección del Tinte, el Contraste, la Saturación y el Valor.
Tinte (También llamado Croma, Tono o Matiz)
Es el color propiamente dicho, cada uno tiene características propias y podemos dividirlos en los que se consideran como primarios (que no son producto de la mezcla de ningún otro); y los secundarios, que están formados por dos primarios.
Para su estudio se suele ordenarlos en el llamado “Círculo cromático”, del cual hay versiones de todos los tamaños y formas imaginables. Allí dentro, los que se encuentran en lugares opuestos son los que serán más contrastantes (Rojo/Verde, Azul/Naranja, Violeta/Amarillo) y por lo cual siempre que estén uno al lado del otro, vibraran mucho más que con cualquier otro color.
Círculo cromático

Valor
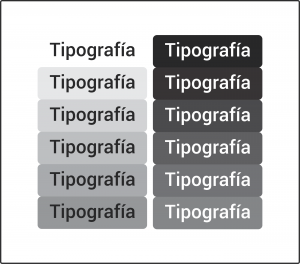
El valor de un color es el grado de claridad u oscuridad del mismo. Un color más claro, se considera que tiene un valor más alto; en caso inverso, un color más oscuro, se considera que es de valor más bajo. De esta manera, en los dos extremos tendríamos al blanco y negro como el valor más alto y más bajo respectivamente.
Saturación
La saturación está relacionada con la pureza o “limpieza” del color respecto del gris. Se dice que un color es más saturado que otro cuando es más “limpio”, o sea, más intenso o “vibrante”. En el caso opuesto, se dice que un color esta mas desaturado, cuando está más “sucio” o es menos vibrante que otros.
Contraste
Si no hubiera contraste básicamente no se vería nada, vemos los colores porque contrastan unos con otros.
Según el Tinte, Valor, y Saturación de los colores que se elijan en una figura para componer sobre un fondo, el resultante será de Contraste Alto, Medio o Bajo.
La elección del color se vuelve clave cuando queremos definir las jerarquizaciones. Por ejemplo, si queremos que un texto se destaque en un primer nivel de lectura, nos conviene elegir lo más contrastante. En otro caso, en donde se quiere dejar ese párrafo en un 2do o 3er nivel de lectura, se irá disminuyendo el contraste con lo cual no llamara tanto la atención.
Está demostrado que los colores de valor más alto tienden a “avanzar” sobre los más oscuros. Una manera muy clara de ver esto comprobado en la práctica, es agregar una gota de acrílico blanco sobre un poco de acrílico negro: la gota blanca tenderá a expandirse. En el caso inverso, la gota negra sobre acrílico blanco se contraerá y se percibirá como reduce su tamaño.
Aunque este “efecto” es bastante sutil, puede ser útil tenerlo en cuenta cuando por ejemplo, debemos elegir el color para la tipografía y el fondo; ya que si ponemos un bloque de texto de valor alto sobre una superficie de valor bajo, las letras se verán ópticamente un poco más “grandes” que en el caso inverso.
En general el color siempre está rodeado de otros colores, y esto hace que un tinte determinado se perciba de distinta forma según cuales sean los otros que lo rodean (el efecto visual será diferente si un verde se coloca al lado de un azul, que si estuviera al lado de un naranja o rojo), de ahí la importancia de utilizar estos recursos de manera que potencie el mensaje y ayude a reforzar la comprensión de lo que estamos queriendo comunicar.
Etiquetas: color, color en tipografia, teoria del color